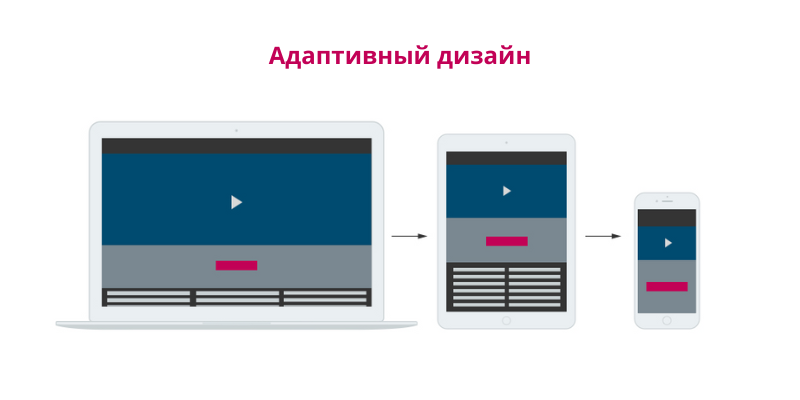
Адаптивный дизайн с использованием js
В эпоху цифровых технологий способ нашего взаимодействия с веб-сайтами радикально изменился, и все это благодаря адаптивному веб-дизайну. Этот революционный подход гарантирует, что веб-сайты будут выглядеть и функционировать без проблем на всех устройствах, будь то смартфоны, планшеты или настольные компьютеры. В этой статье я погружаюсь в мир адаптивного дизайна, сравниваю его с адаптивным дизайном и обсуждаю строительные блоки адаптивной веб-разработки. Я также даю практические советы о том, как обеспечить правильное отображение вашего веб-сайта во всех веб-браузерах. Если вы веб-разработчик или кто-то, кто интересуется этой областью, это руководство обязательно к прочтению. Погрузитесь и узнайте, как сделать ваши сайты более удобными и доступными!












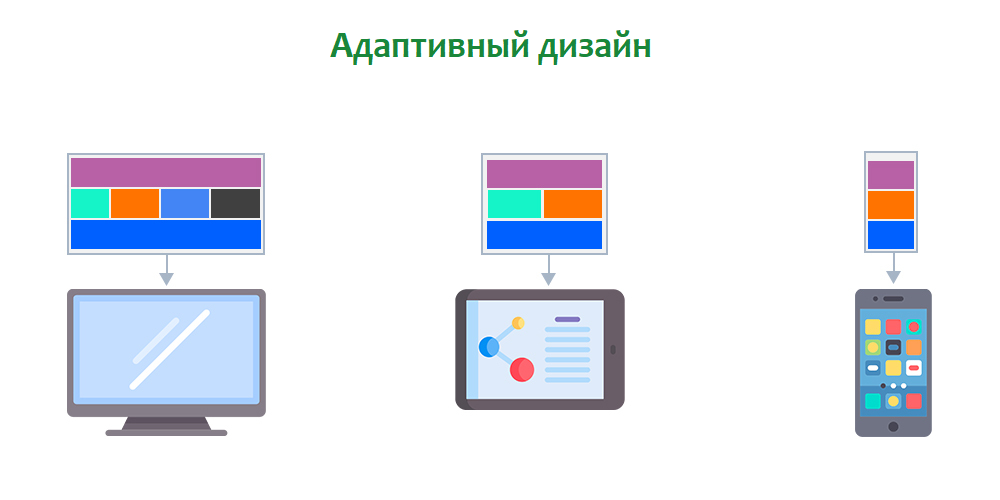
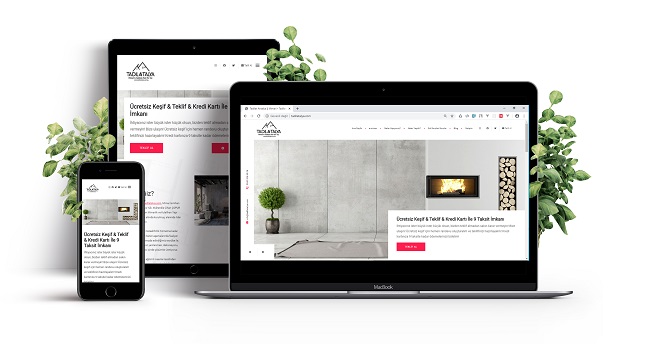
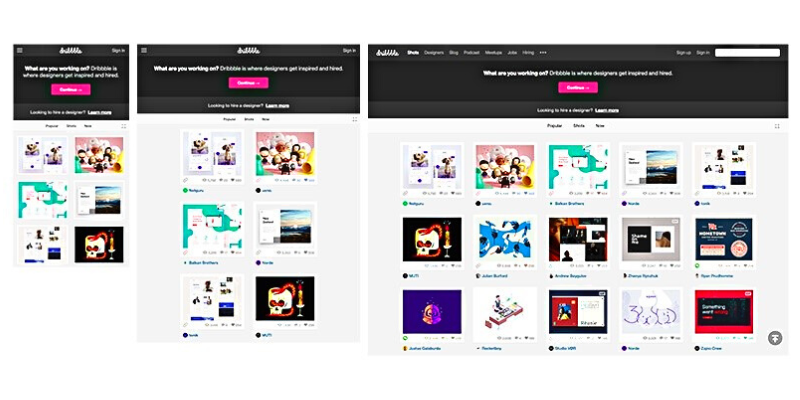
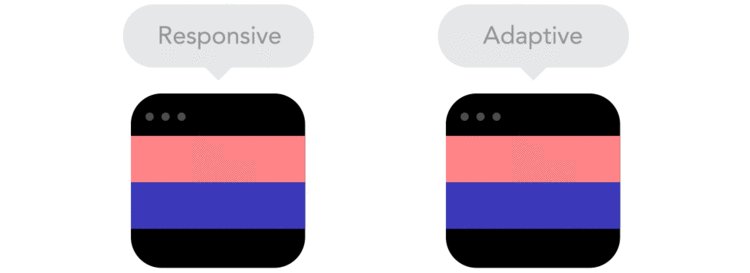
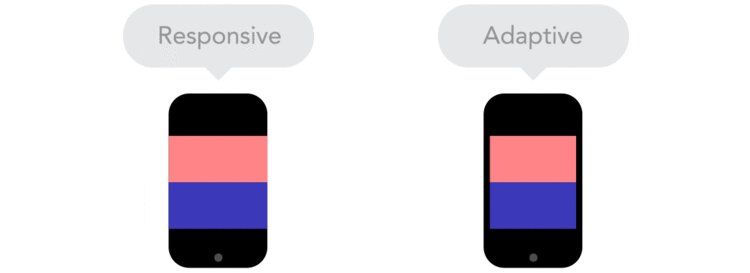
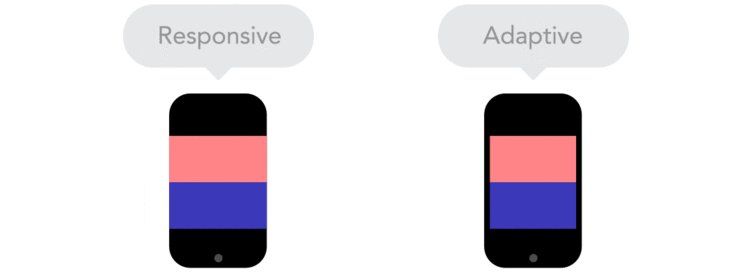
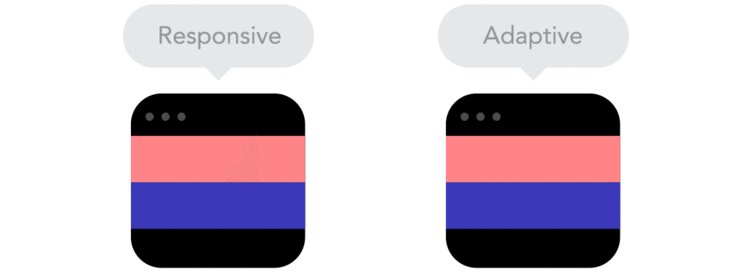
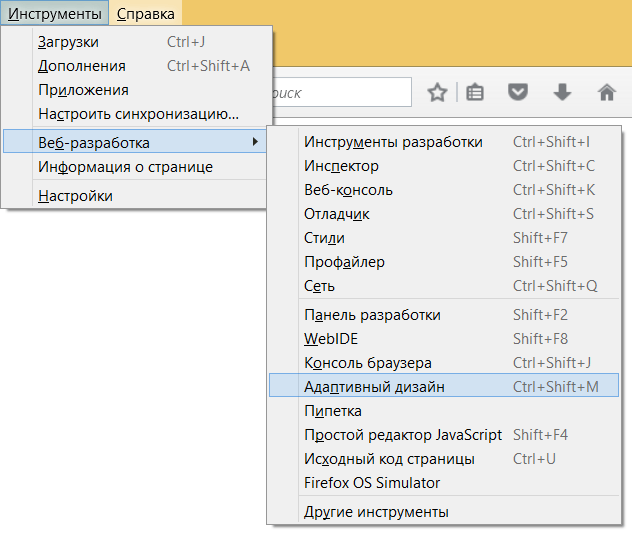
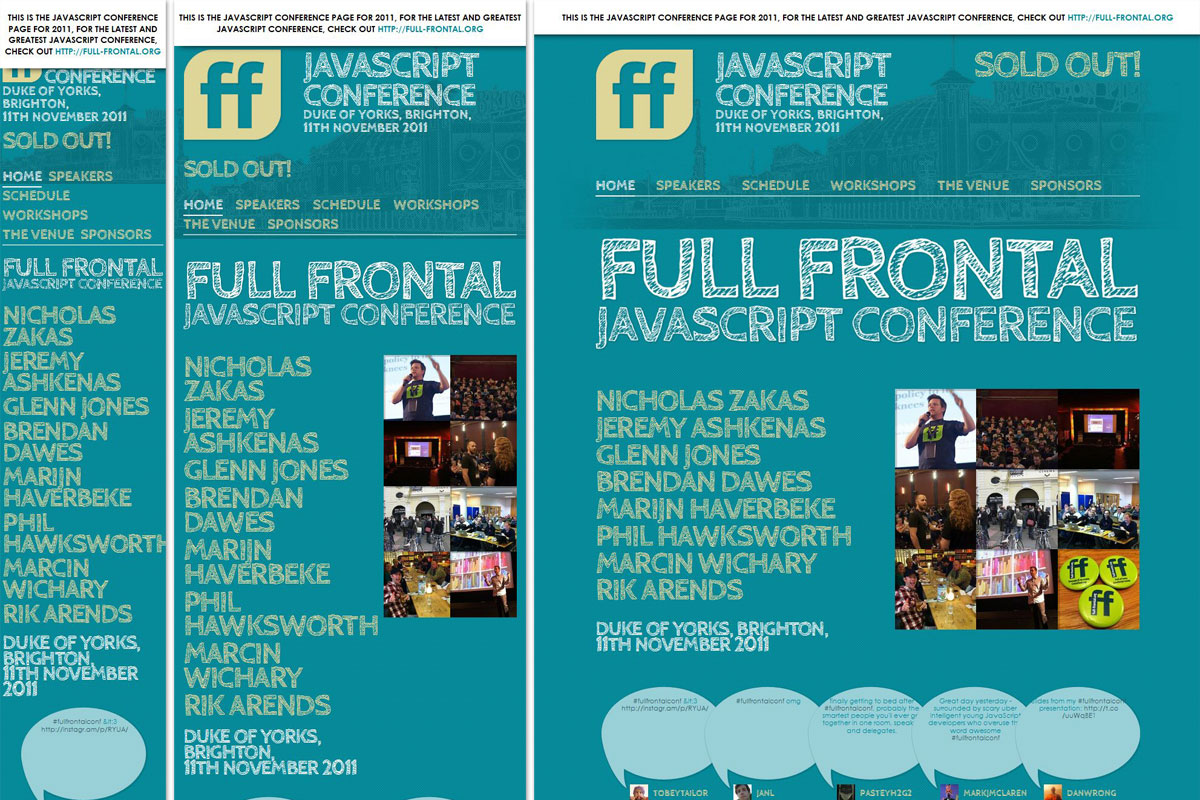
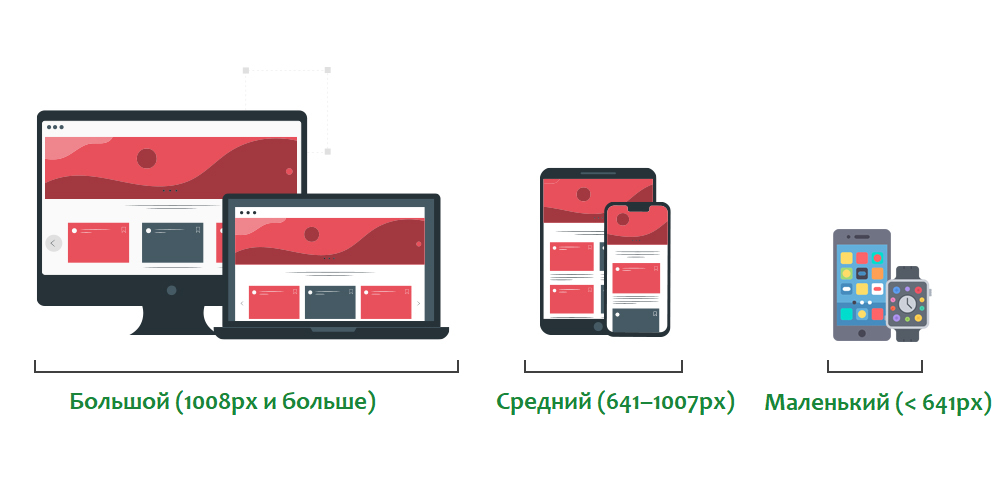
Лена Цимбалист. Адаптивная вёрстка позволяет создать сайт, способный динамично меняться в зависимости от устройства, на котором его открывают, и размера его экрана. С помощью адаптивных сеток возможно сделать дизайн, который легко перестраивается при необходимости. То есть на экране смартфона сайт будет выглядеть иначе, чем на экране ноутбука, чтобы пользователю было комфортно взаимодействовать с интерфейсом. Медиавыражения меняют ширину экрана, ориентацию устройства, настройки операционной системы и многое другое. Любое медиавыражение начинается директивы media , её указание необходимо, чтобы выражение заработало.









Адаптивный дизайн Сделал сайт, с адаптивным дизайном как я думал , указал все в таком стиле: media min-width Адаптивный дизайн Добрый день!!! Люди добрые, поделитесь своими находками по теме адаптивного дизайна. Кто подскажет