
Адаптивный и отзывчивый веб-дизайн
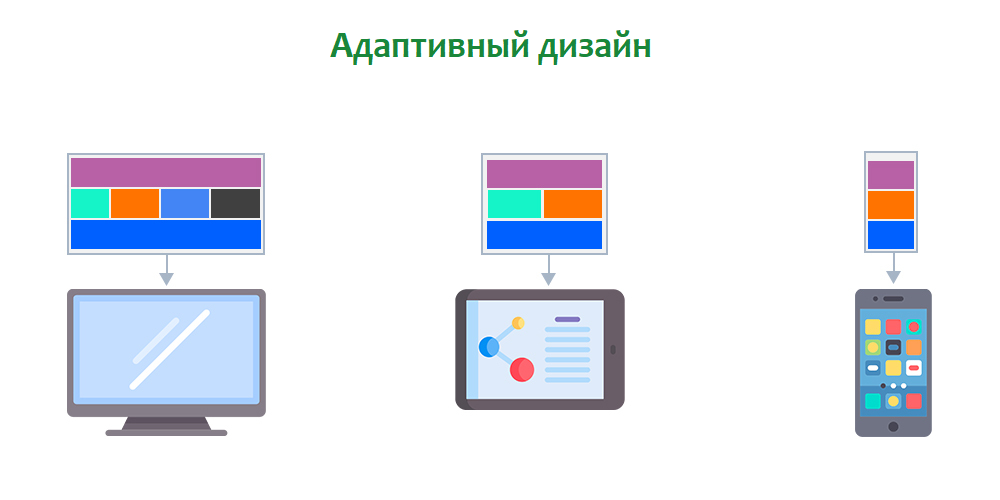
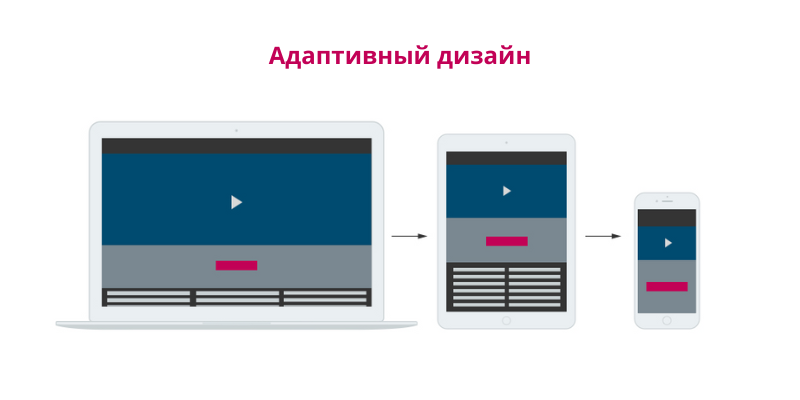
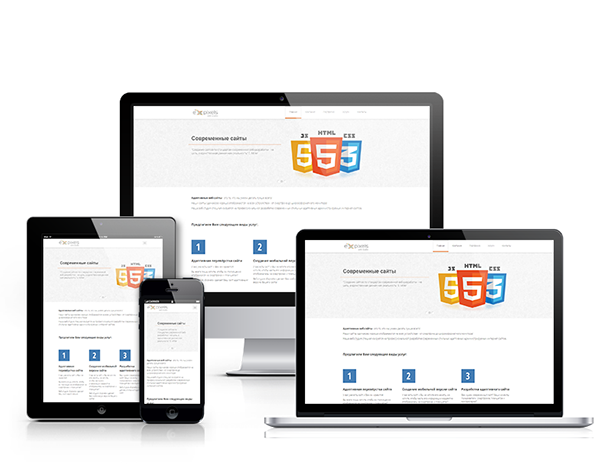
Адаптивная верстка — дизайн веб-страниц, который обеспечивает правильное отображение сайта на различных устройствах, подключенных к интернету, и динамически подстраивается под заданные размеры окна браузера. Вступайте в клуб начинающих дизайнеров и получайте подарки. Страница с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне. Каждая версия учитывает особенности устройства.










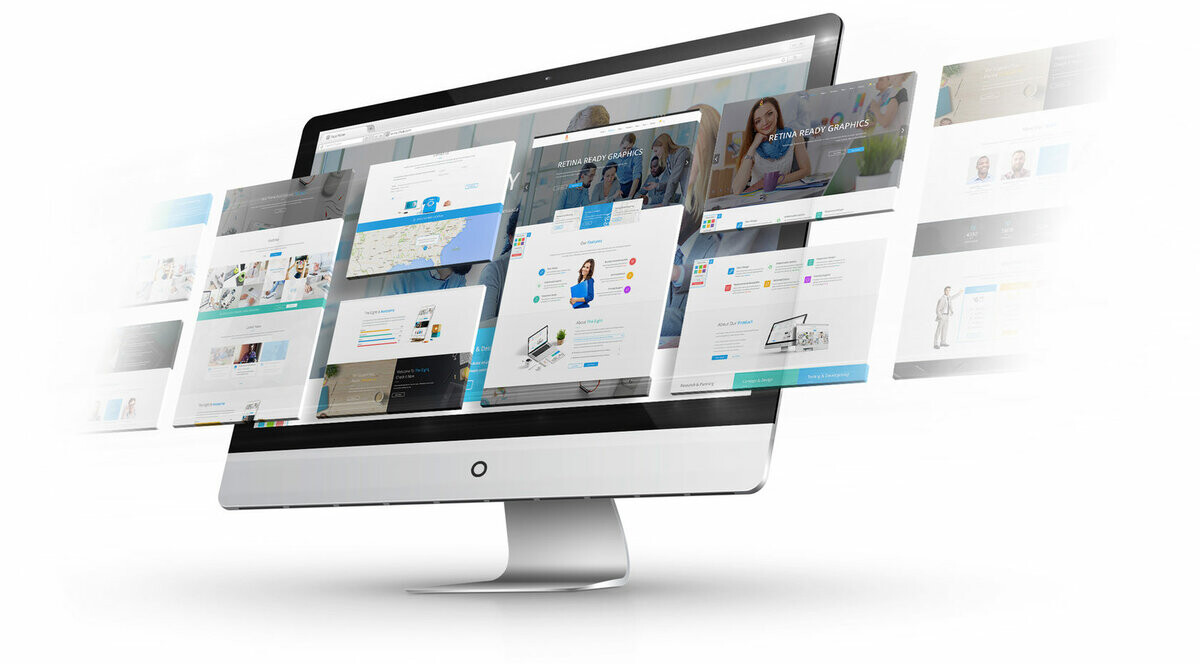
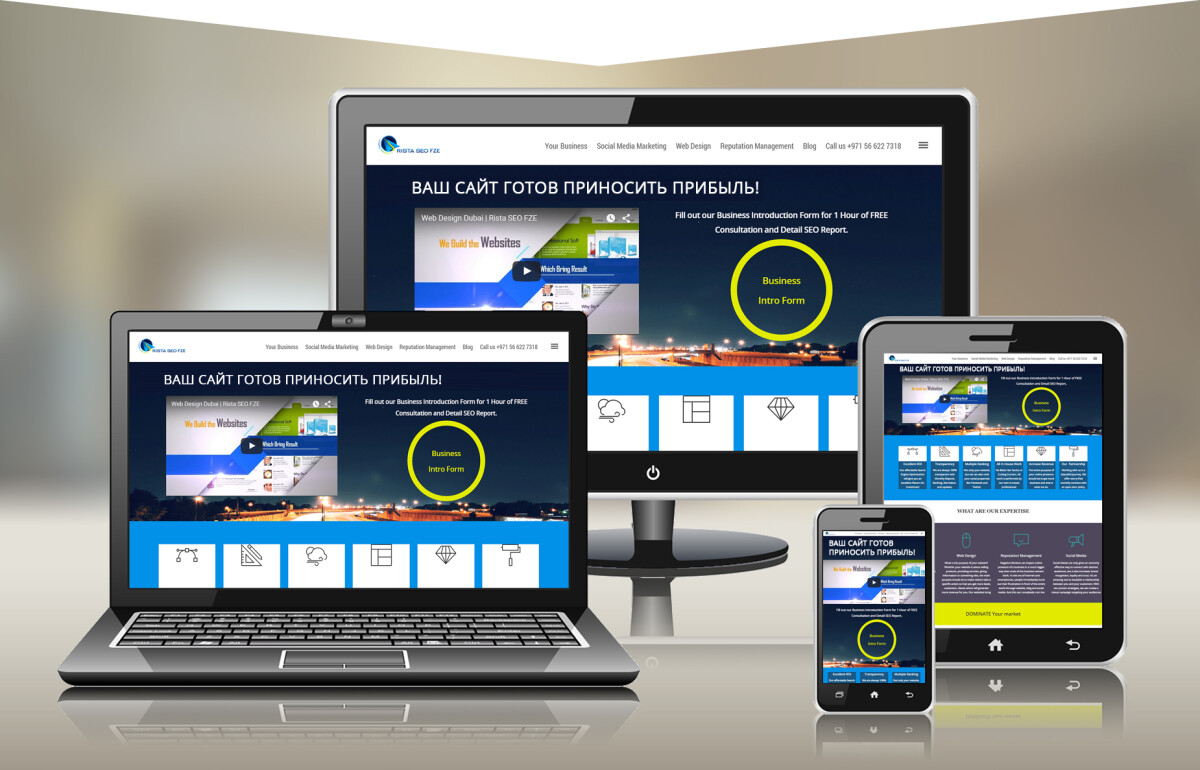
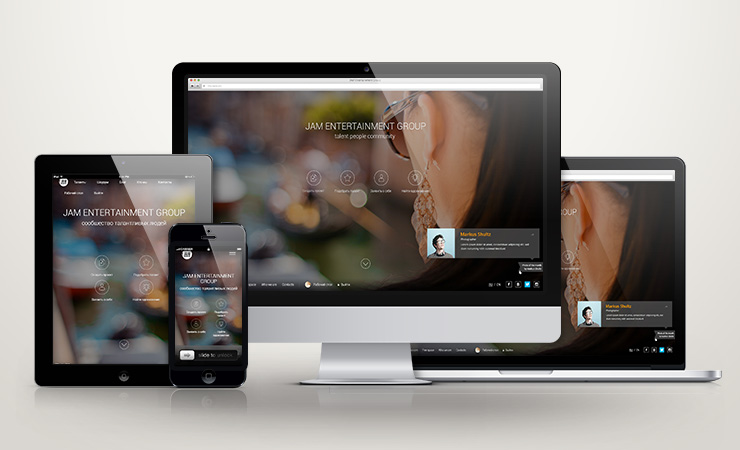
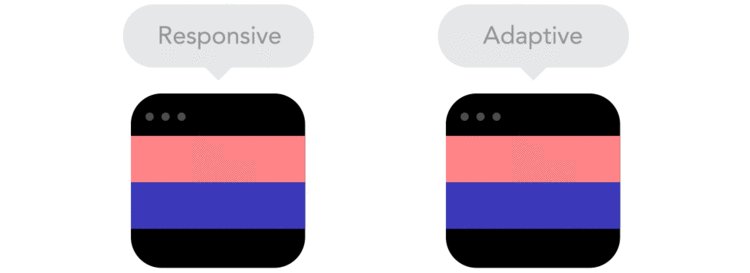
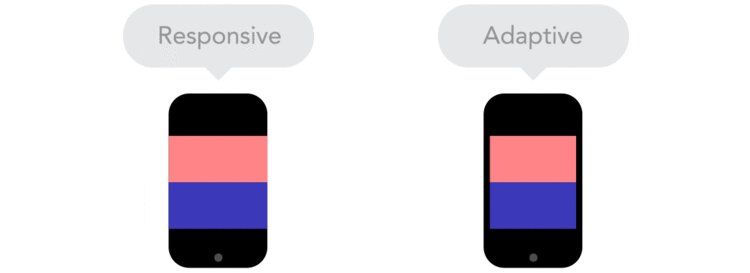
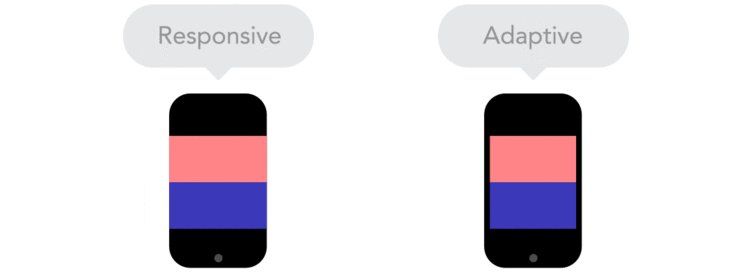
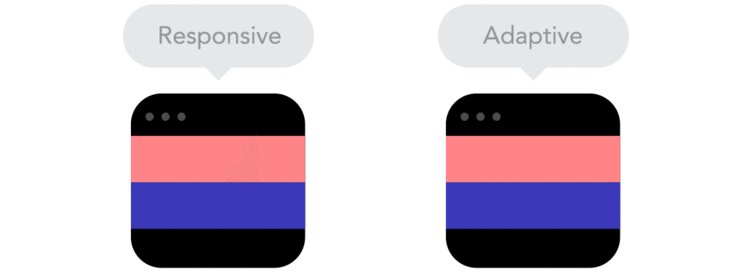
Адаптивный веб-дизайн англ. Responsive Web Design — дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств.





Responsive Website Design RWD — это подход к веб-дизайну, который обеспечивает оптимальное отображение сайта на различных устройствах, таких как настольные компьютеры, ноутбуки, планшеты и мобильные телефоны. Этот дизайн позволяет сайту автоматически адаптироваться к размеру экрана и разрешению устройства, на котором он отображается. Важно отметить, что адаптивный дизайн не только обеспечивает удобство пользователей, но также улучшает SEO-оптимизацию сайта, так как поисковые системы оценивают сайты с адаптивным дизайном выше. Внедрение RWD способствует улучшению метрик поведенческих факторов, таких как время на сайте и коэффициент отказов. Пользователи, посещающие адаптивный сайт с мобильных устройств, склонны проводить на нем больше времени и активнее взаимодействовать с контентом, что положительно сказывается на SEO. Также важно упомянуть о влиянии адаптивного дизайна на международный маркетинг и локализацию сайтов.









.webp)
Похожие статьи
- Мастер класс для воспитателей по физо в доу - Цикл авторских семинаров, вебинаров и мастер-классов
- Мишка тильда своими руками мастер-класс - Кукла тильда википедия своими руками: фото игрушек тильда
- Видео уроки веб дизайну - Видеоуроки по веб-дизайну
- Интерьер жилого дома википедия - Интерьер - это. Что такое интерьер? Словари и энциклопедии на Акаде