
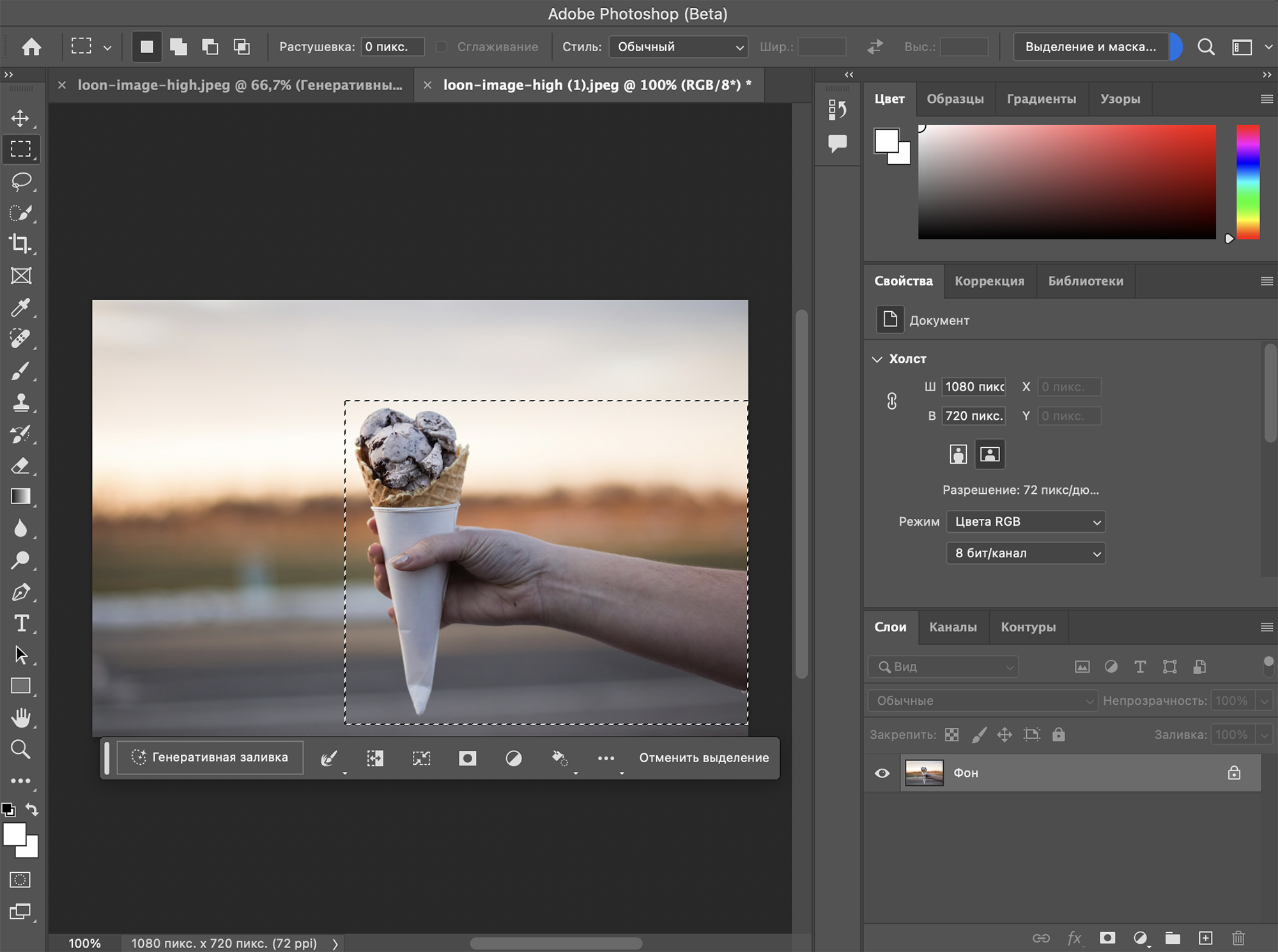
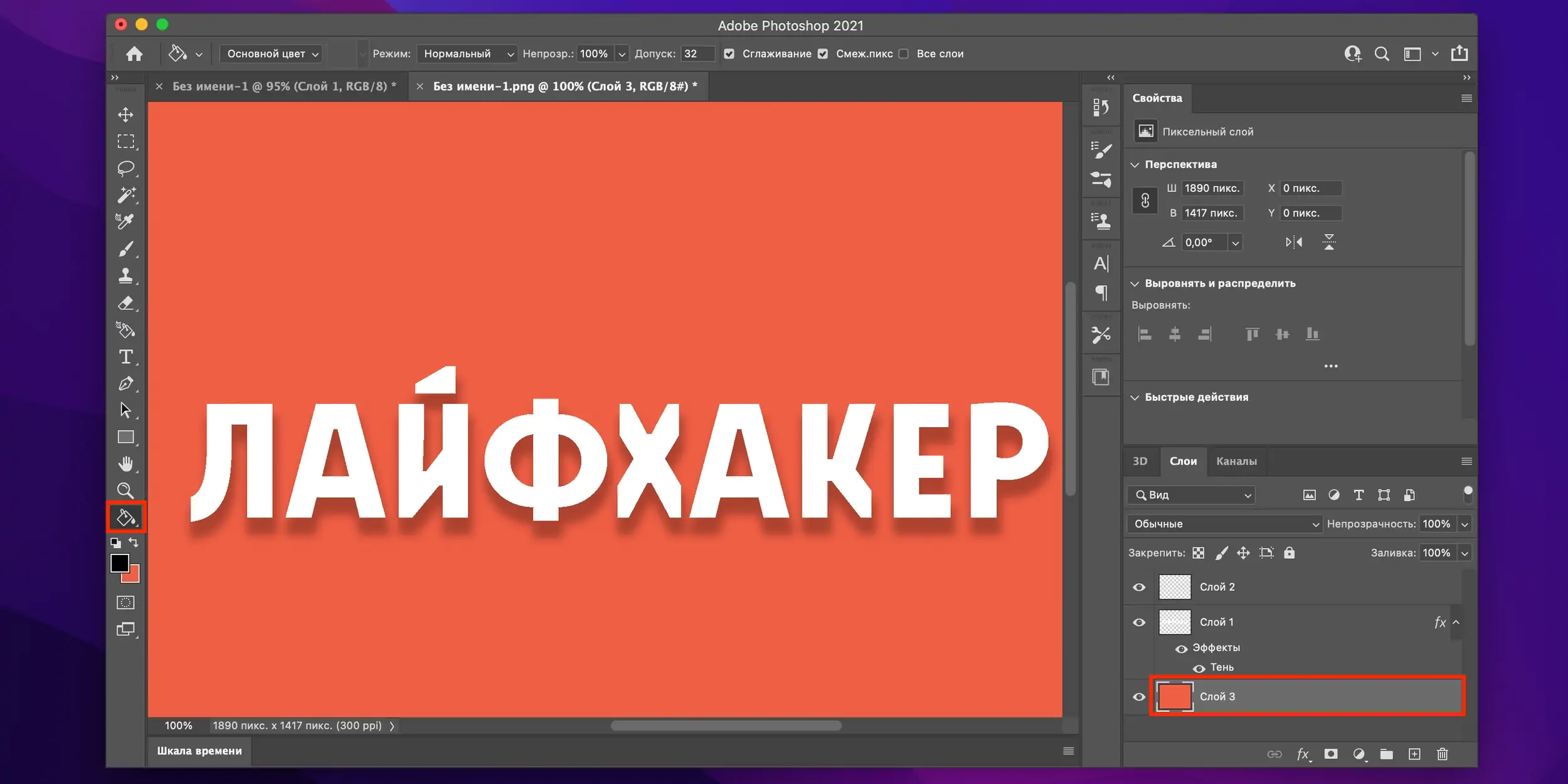
Генеративная заливка в «Фотошопе»: как пользоваться нейросетью, которая дорисовывает картинки
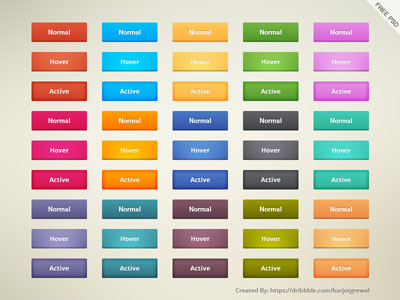
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах. Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки.








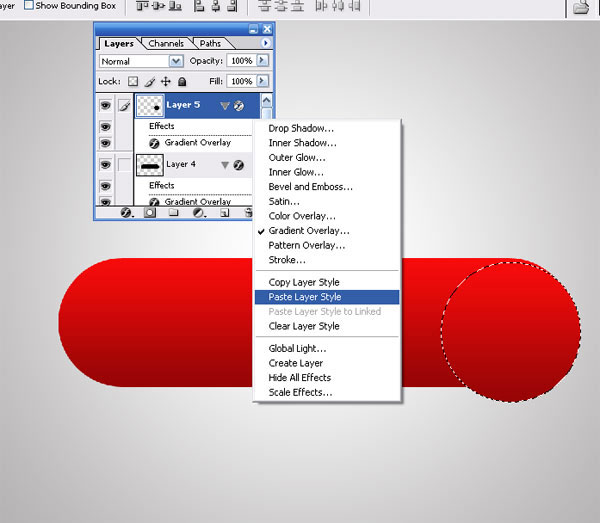
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники. Теперь фон похож на радиальный градиент. Инструментом Прямоугольник со скругленными углами Rounded Rectangle Tool U нарисуйте фигуру с радиусом скругления пикселов:. К фигуре примените стиль слоя Наложение градиента Gradient Overlay.
- Создаем в фотошопе объемную кнопку для мобильного телефона
- Вы можете использовать уже готовые HTML кнопки.
- Минуточку, загружаем
- Всем привет!
- Онлайн-курсы
- Возможно, что у Вас не установлен Photoshop, а кнопки все равно нужны.
- Вчера я опубликовал пост с некоторыми рекомендациями по созданию кнопок призыва к действию.
- Набрела в интернете на интересный on-line сервис Alex Button v2.









Показываем, как импортировать, применить и сделать узор в основных графических редакторах. Иллюстрация: Colowgee для Skillbox Media. Они используются в промышленном дизайне, в упаковке и брендинге. Однако из-за того, что узор должен дублироваться без швов, работа с ними в графических редакторах предполагает знание дополнительных инструментов. Рассказываем, как работать с паттернами:.