
Adobe Photoshop - горизонты развития и использования программы
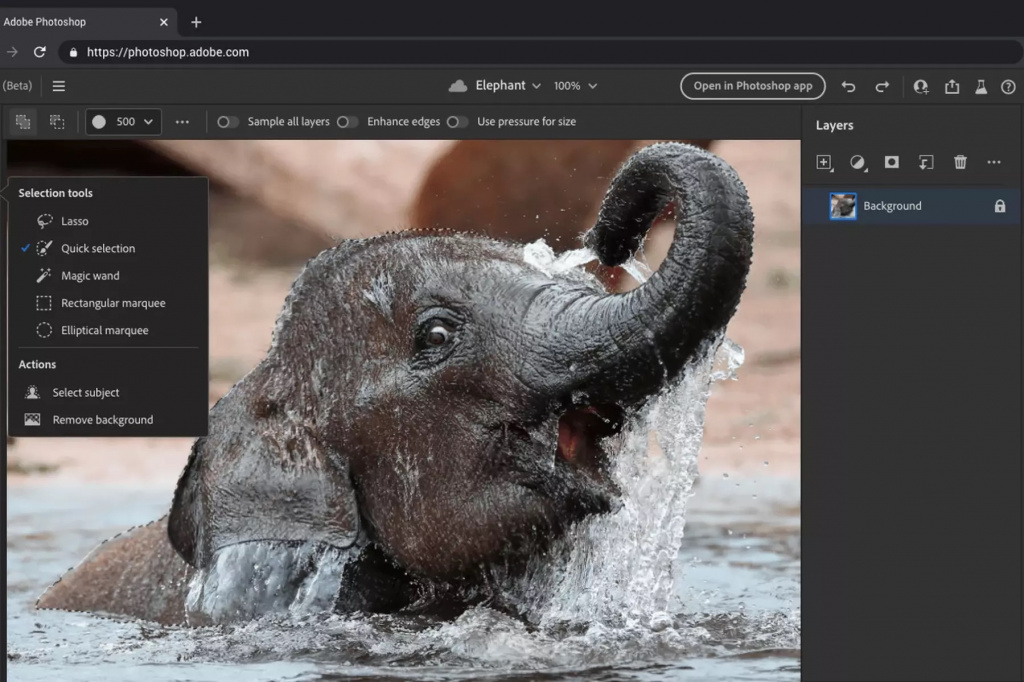
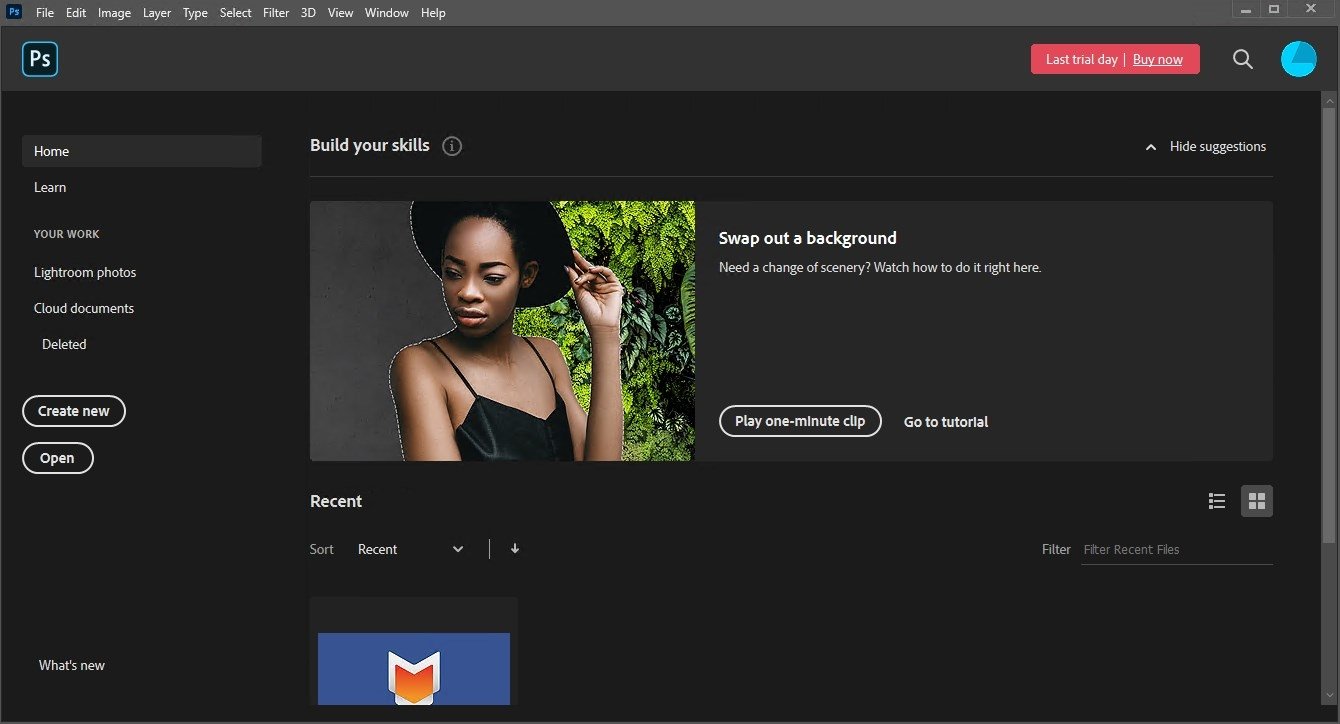
Обновленное приложение Photoshop. Photoshop CC входит в состав Creative Cloud. Поэтому его пользователям доступны все последние обновления, а доступ к новым версиям предоставляется с момента их выпуска. Возможности публикации в облаке позволяют систематизировать свои файлы на нескольких компьютерах. Благодаря интеграции с Behance можно обмениваться своими проектами с другими пользователями прямо из программы Photoshop CC и моментально получать отзывы о своей работе от дизайнеров со всего мира. Новая функция Умная резкость.












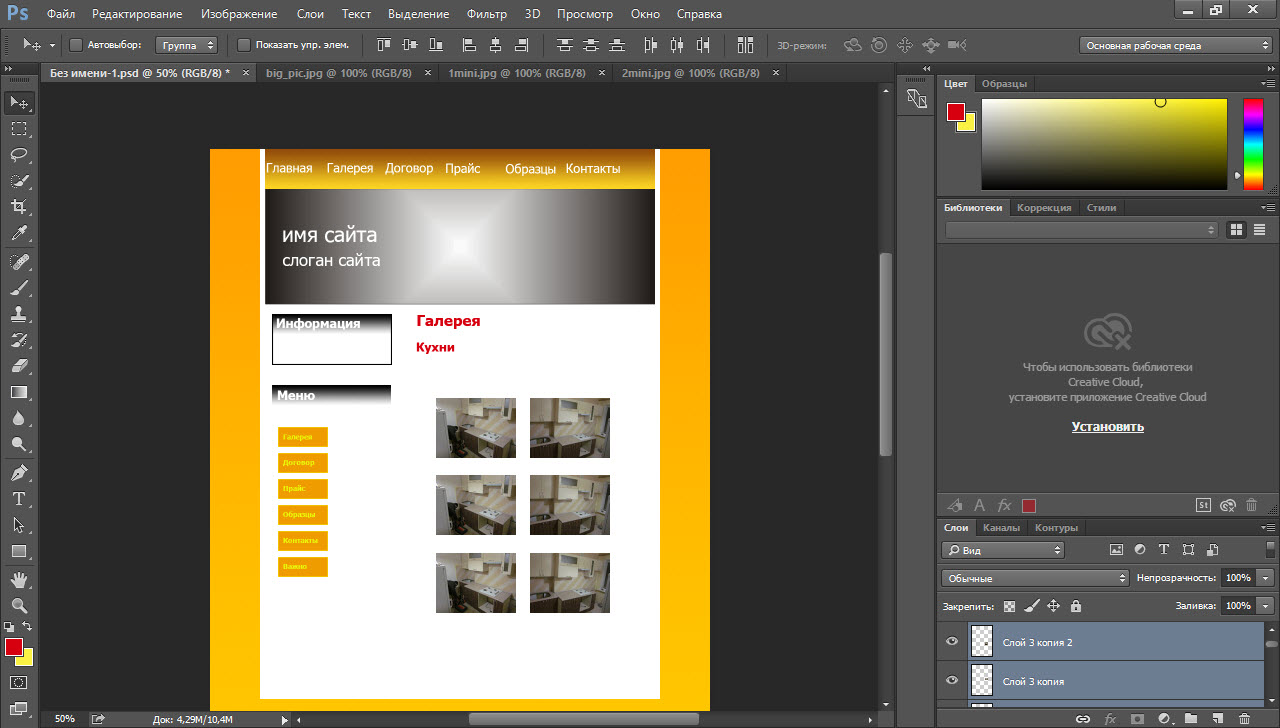
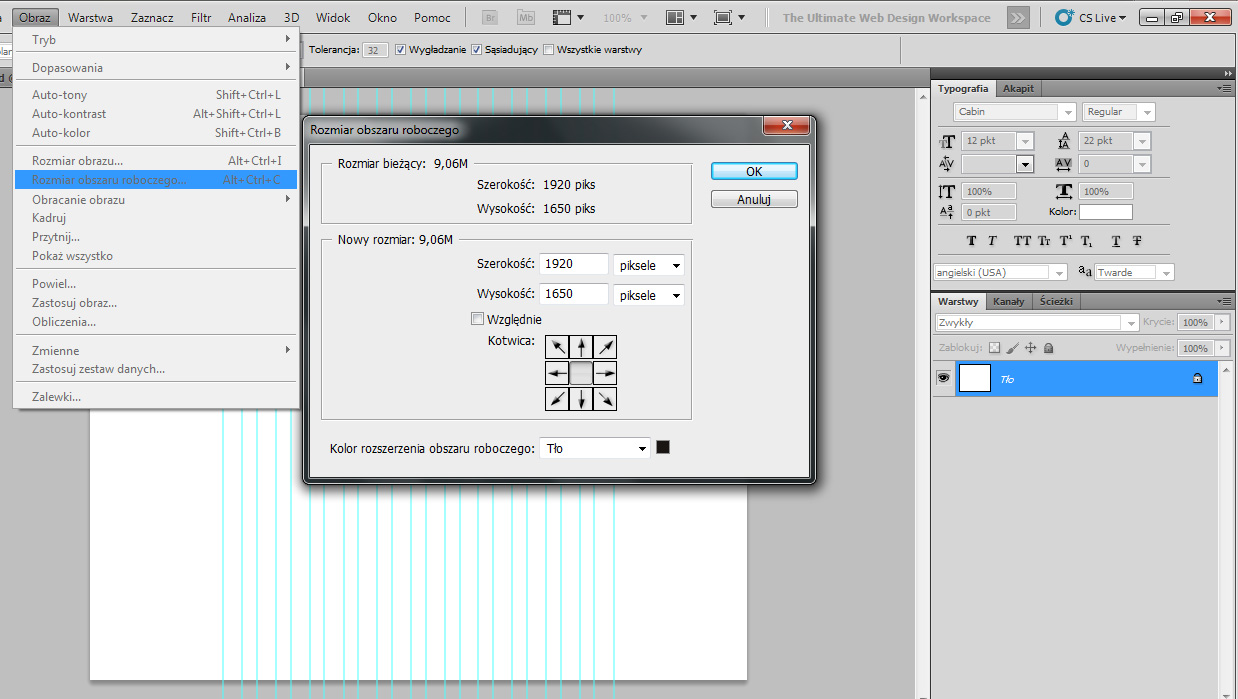
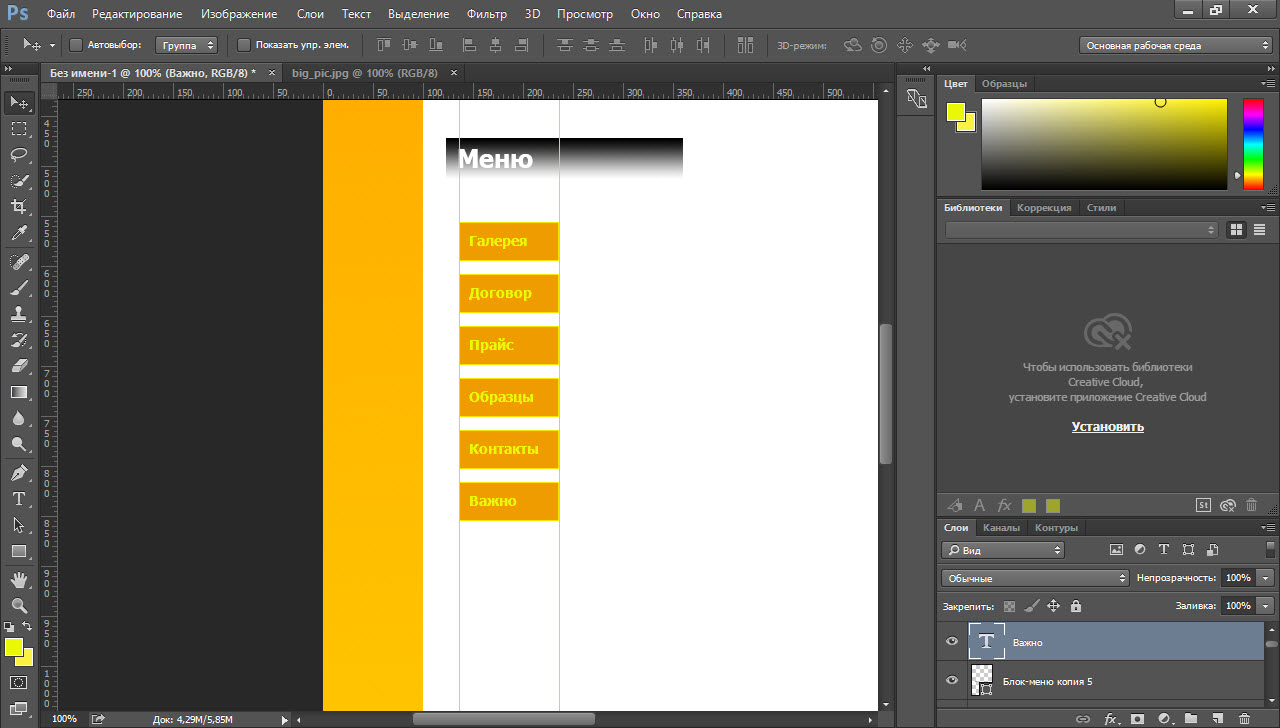
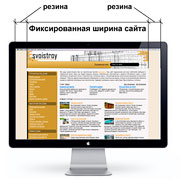
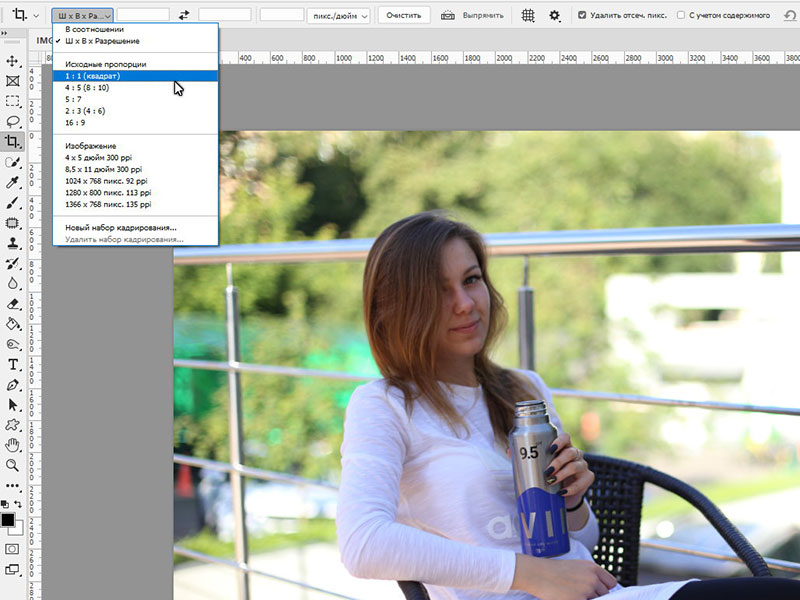
Приветствую всех на fotodizart. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета. Прочитать об этих моментах можно в статье, что нужно знать для разработки дизайна сайта кроме photoshop.












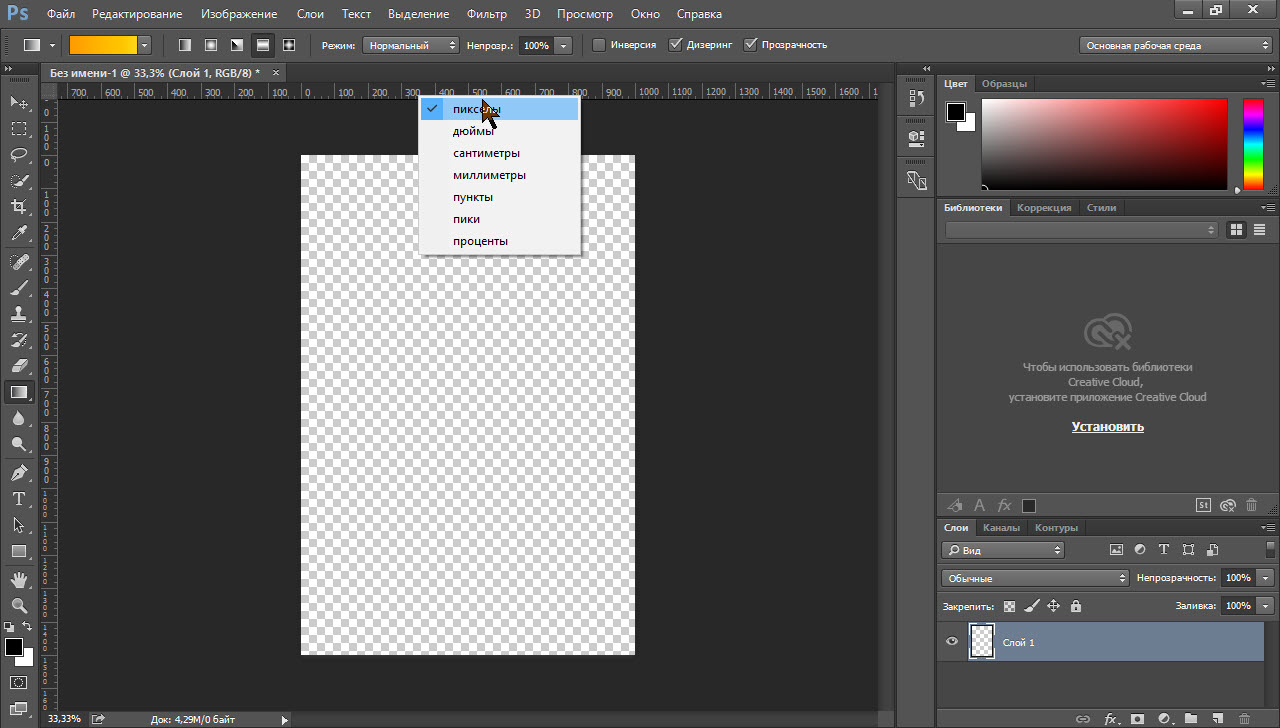
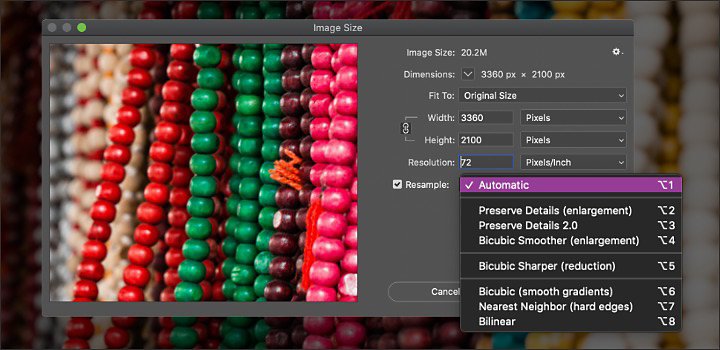
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-дизайнер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию? По сути, все зависит от вашего проекта.